
We will assume that
you know how to import Minueto into your project and how to
create a MinuetoWindow.
If this is not the case, please read How
to build your first game
Window?.
First, we need to load the image into an object Minueto can use. MinuetoImages are the
basic drawing blocks of Minueto. You can draw
them on your window, copy them, crop them, scale them, etc.
You can load an image
as a MinuetoImage using the MinuetoImageFile object. Minueto
supports
various file formats such as JPEG, PNG and GIF. Transparencies in GIFs
and PNGs are preserved.
MinuetoImageFile demoImage;
try {
demoImage = new MinuetoImageFile("demo.png");
} catch (MinuetoFileException e) {
System.out.println("Could not load image file");
return;
}
When loading an image, don't forget to check for a MinuetoFileException.
If you try to load an image that is unavailable,
that exception will be thrown.
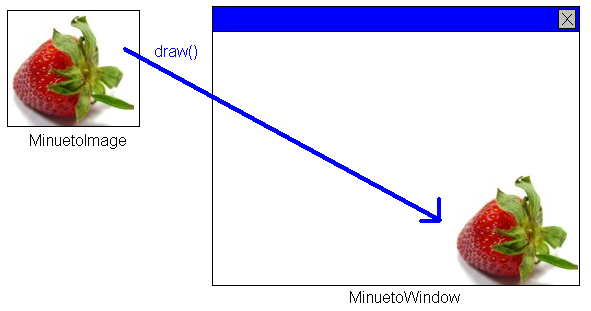
Once we have a MinuetoImage,
we can use the draw method to draw that
image on another MinuetoImage
or over our MinuetoWindow.

In this example, we draw our image in the bottom right corner of the window.
window.draw(demoImage, 540, 380);
We might want to draw this image in every frame (given that a frame is only shown for a fraction of a second). To achieve this, we will add the draw method to the drawing loop.
while(true) {
window.draw(demoImage, 0, 0);
window.render();
Thread.yield();
}
If you put all the previously shown code together, we can get the following program.
import org.minueto.*;
import org.minueto.handlers.*;
import org.minueto.image.*;
import org.minueto.window.*;
public class Demo {
public static void main(String[] args) {
MinuetoWindow window;
MinuetoImage demoImage;
window = new MinuetoFrame(640, 480, true);
try {
demoImage = new MinuetoImageFile("demo.png");
} catch(MinuetoFileException e) {
System.out.println("Could not load image file");
return;
}
window.setVisible(true);
while(true) {
window.draw(demoImage, 0, 0);
window.render();
Thread.yield();
}
}
}